Supporting High Contrast Settings
Introduction
Some people with visual disabilities using the web need more than the required default minimum color contrast to perceive content. Operating systems provide settings that enable those users to increase contrast and choose alternate color themes. Web authors can ensure their content is accessible to those users by appropriately responding to such operating system settings. This section explains how to make components responsive to color and contrast settings and how to test support for those settings.
This section covers:
- Operating system and user agent features that enable users to adjust rendered colors and contrast ratios.
- Using the CSS media queries that support user color and contrast settings (
prefers-contrast,prefers-color-scheme, andforced-colors). - Using
<system-colors>CSS data types to provide consistent rendering of components. - Using the value of
currentcolorto inherit the value of thecolorproperty value of text content that responds to user color and contrast settings. - The benefits of using SVG graphics when creating components that adapt to color contrast and theme settings.
User Options for Adjusting Colors and Contrast
The following table summarizes operating system settings that enable users to adjust color themes and increase contrast as well as authoring practices for supporting those settings in web content.
| Feature | OS | Description | Authoring Practices |
|---|---|---|---|
| Invert Colors |
Invert colors transforms colors by subtracting each RGB value from 255. This is a simple way of turning a light color theme into a dark color theme or vice-versa. It is a prominent feature in the accessibility settings of most operating systems. Examples of color inversion:
|
Browsers do not provide a way for authors to determine whether a user has the setting for invert colors enabled. For invert colors to work well, ensure content meets the minimum color requirements specified by Web Content Accessibility Guidelines (WCAG). | |
| Increase contrast | Specifies that the user prefers contrast that is stronger than the default minimum. Each operating system has its own approach to supporting this setting; there is no standard that specifies how much contrast should be increased when this setting is enabled. A reasonable target for web content is specified by WCAG 1.4.6: Contrast (Enhanced). |
When this setting is enabled, the CSS media query prefers-contrast is set to more.
Develop a higher contrast color scheme and use this media query to determine when to enable it.
This can also include switching to use system-colors CSS media types.
|
|
|
Color Scheme (AKA Light Mode and Dark Mode) |
Operating systems support light and dark color schemes.
They typically default to the light color scheme.
Many people switch to the dark color scheme in dark settings, e.g. at night, because it can make content easier to read or be less disruptive to other people.
However, people with certain visual disabilities prefer a dark color scheme as their default.
|
The CSS media query prefers-color-scheme identifies the current color scheme by returning light or dark.
Develop styles for dark text on a light background and light text on a dark background and use this media query to apply the appropriate style.
Ensure the text content and components for both settings meet
WCAG 1.4.3: Contrast (Minimum).
|
|
|
Contrast Themes (AKA High Contrast Mode) |
Windows 10 and later. | This accessibility feature provides extra high contrast and user customizable color themes. |
When a user selects a high contrast color theme, the CSS media query forced-colors is set to active.
Use currentcolor and system-color values to style user interface controls and custom widgets to the user preferences.
|
Invert Colors
The invert colors setting is a simple transformation that renders content to its opposite color. For example, content rendered as white is changed to black. Content styled as blue is rendered as a brown, i.e., a mixture of red and green. User agents do not provide a media query that can determine whether invert colors is enabled in the operating system.
To support invert colors effectively, insure content meets WCAG 1.4.3: Contrast (Minimum).
The following example illustrates how a switch element is rendered on macOS both when invert colors is disabled and enabled.
| Setting | Screen Shot |
|---|---|
| Invert Colors: Off (default) |  |
| Invert Colors: on |  |
Increase Contrast
When the increase contrast setting is is enabled the prefers-contrast media query changes from no-preference to more.
The author should update the rendering of text content and components to meet
WCAG 1.4.6: Contrast (Enhanced)
requirement.
If content already meets the enhanced requirement, the author may want to exceed the enhanced color contrast requirement.
Note: Operating systems that support the forced-colors media query will set prefers-contrast to custom when the forced-colors is set to active.
Increase Contrast Example
The example shows how the color contrast was increased from 12.8 to 18.1 for text and 4.6 to 12.2 for border and fill for the button when the prefers-contrast: more is set. The example simulates the change on colors when the increased option switch is set to "on". If you enable operating system "increased contrast" feature the example will use be rendered in any state with the increased contrast values.
prefers-contrast |
Text | Button | ||||
|---|---|---|---|---|---|---|
| BG | Text | CCR | BG | Fill | CCR | |
no-preference |
|
|
12.8 |
|
|
4.6 |
more
|
|
|
18.1 |
|
|
12.2 |
CSS Media Query Code
@media (prefers-contrast: more) {
button[role="switch"] {
background-color: #eeeeee;
color: #000000;
}
button[role="switch"] .label {
color: #000000;
}
button[role="switch"] svg rect {
fill: #0051A4;
stroke: #061d3a;
}
button[role="switch"] svg circle.off,
button[role="switch"] svg circle.on {
stroke: #061d3a;
fill: #ffffff;
}
}
Testing Increase Contrast
Turn on the increase contrast feature for major operating systems and verify text and components color contrast ratios meet at least WCAG 1.4.6: Contrast (Enhanced) requirement.
Color Scheme (Light or Dark)
The light and dark color are not designed specifically for accessibility, but there are many people with visual impairments who prefer support for the dark color scheme. Both the light and dark color scheme need to meet at least the WCAG 1.4.3: Contrast (Minimum) requirements to be beneficial to people with disabilities.
Color Scheme Example: Switch
The example shows how colors can change when users switch color schemes. The example simulates the change of colors when the dark color theme is enabled when the switch is set to "on". If you enable operating system "dark scheme" feature the example will be rendered in any state with the dark color scheme.
prefers-color-scheme
|
Text | Button | ||||
|---|---|---|---|---|---|---|
| BG | Text | CCR | BG | Fill | CCR | |
light |
|
|
12.8 |
|
|
4.6 |
dark
|
|
|
12.6 |
|
|
5.36 |
CSS Media Query Code
@media (prefers-color-scheme: dark) {
button.color-scheme[role="switch"] {
background-color: #333333;
color: #ffffff;
}
button.color-scheme[role="switch"] .label {
color: #ffffff;
}
button.color-scheme[role="switch"] svg rect {
fill: #3366cc;
stroke: #3366cc;
}
button.color-scheme[role="switch"] svg circle.off,
button.color-scheme[role="switch"] svg circle.on {
fill: #ffffff;
stroke: #ffffff;
}
button.color-scheme[role="switch"]:focus,
button.color-scheme[role="switch"]:hover {
border-color: #add8e6;
}
}
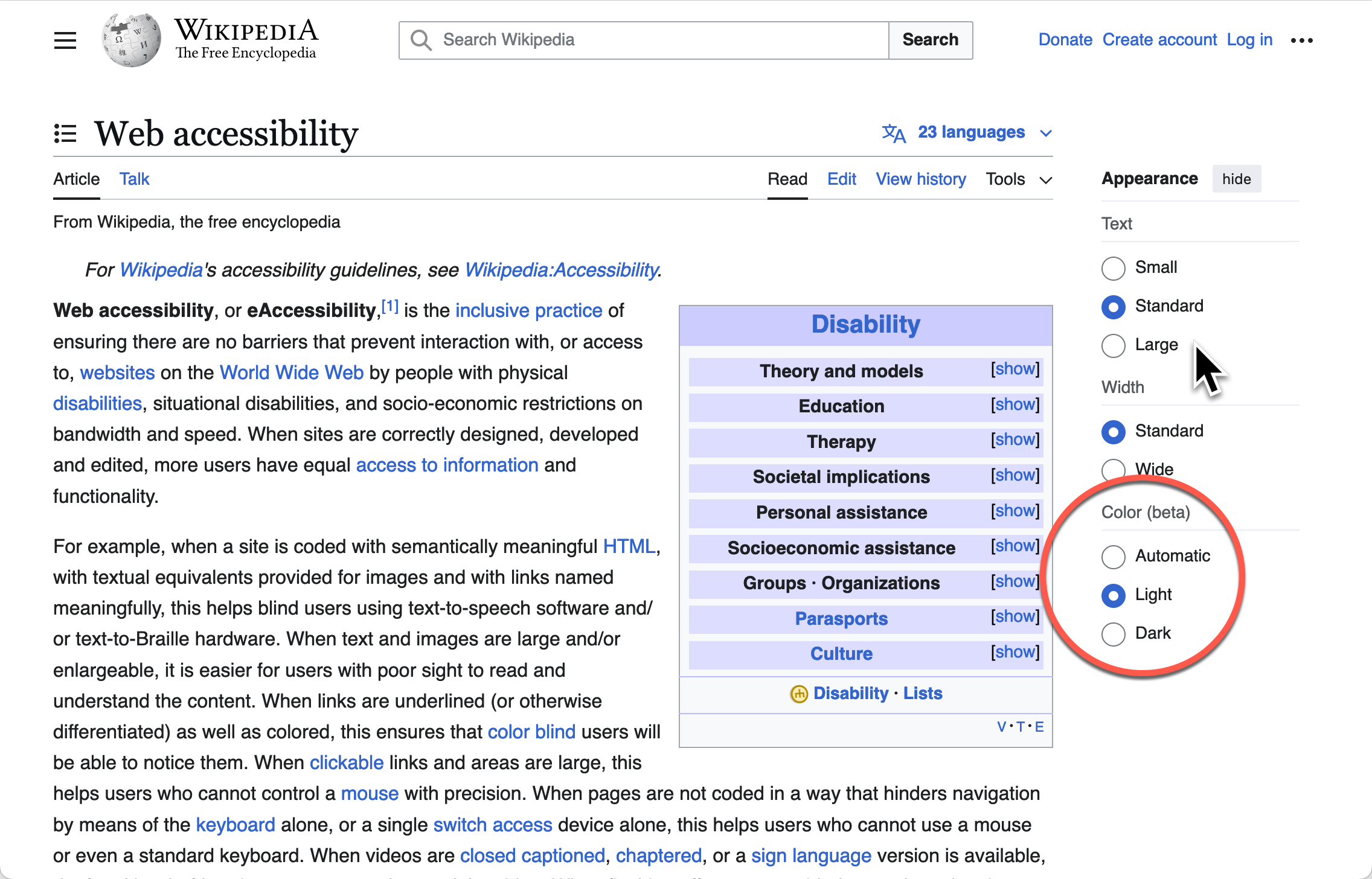
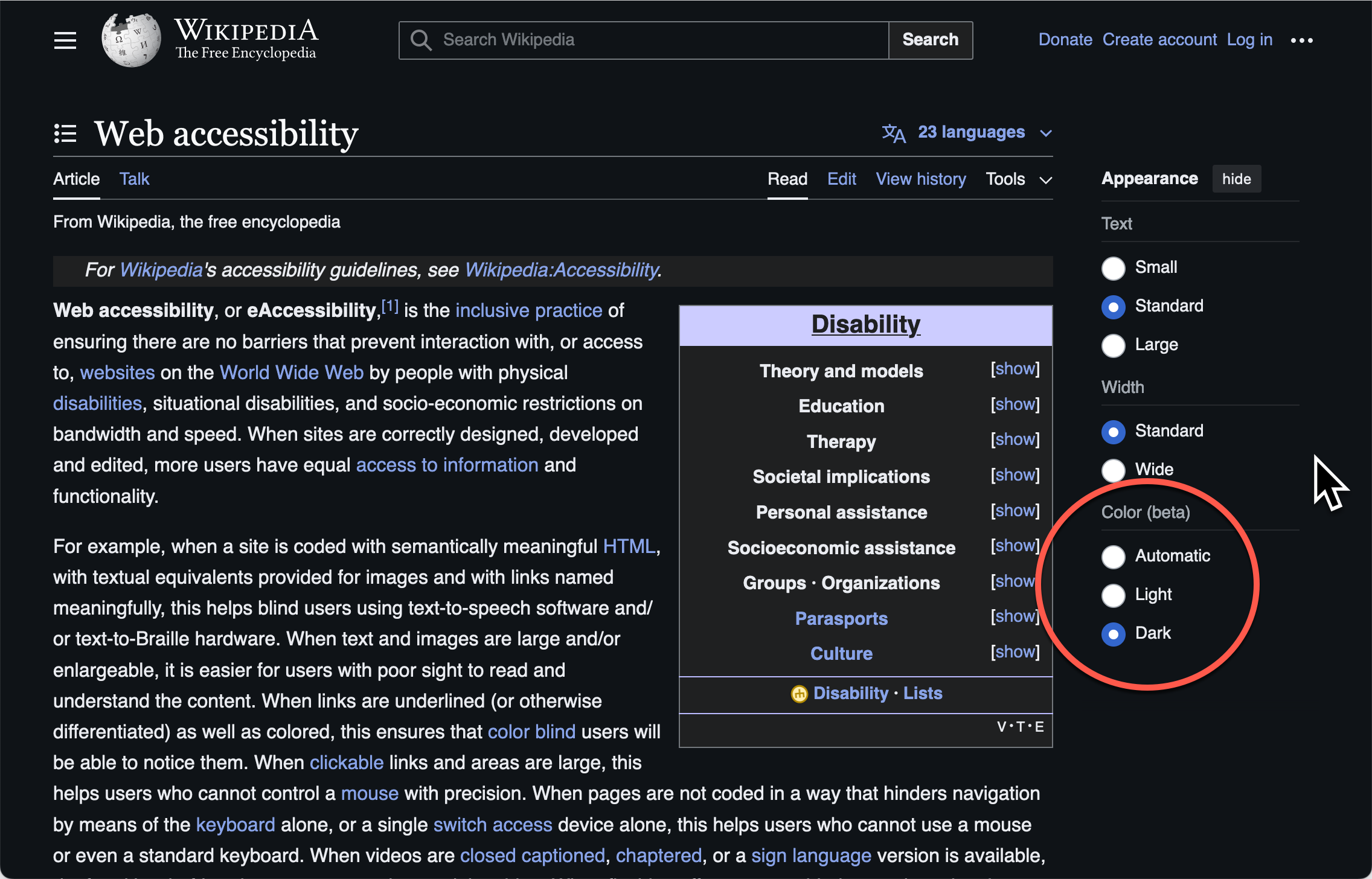
Color Scheme Example: Wikipedia Page
The following example illustrates how Wikipedia supports color scheme media query. The example includes showing the "Appearance" sidebar allowing the user to choose the light or dark scheme and other rendering options for text size and column width.
| Media Query | Screen Shot |
|---|---|
prefers-color-scheme: light
|

|
prefers-color-scheme: dark
|

|
Testing Dark Color Scheme
Turn on the dark color them feature for major operating systems and verify text and components color contrast ratios meet at least WCAG 1.4.2: Contrast (Minimum) requirement.
Contrast Themes (Forced Colors)
The forced-colors CSS media query provides a means for components to use the color preferences of people with visual impairments. When the user chooses a color theme in their operating system, browsers set the forced-colors property to active. CSS media queries can change component colors to use operating system specified values using <system-colors> CSS data types. The advantage of using forced-colors over currentcolor is the ability to set a background color and to uniquely define colors for borders, outlines and text content.
System Colors
The following table identifies the current system colors defined in CSS Color Module Level 4. System colors are supported in all major browsers, but the actual colors they render may vary between browsers and operating systems based on default and user theme and contrast settings.
| System Color | Computed Sample | Computed Color | Description |
|---|
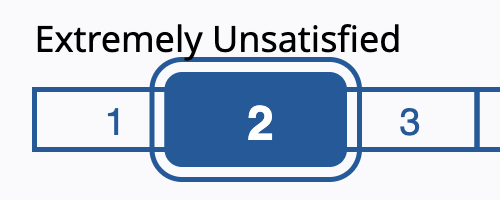
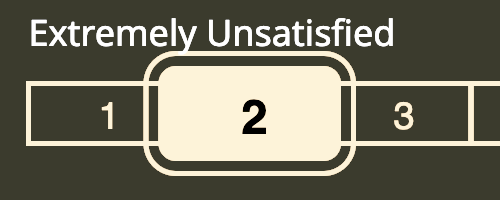
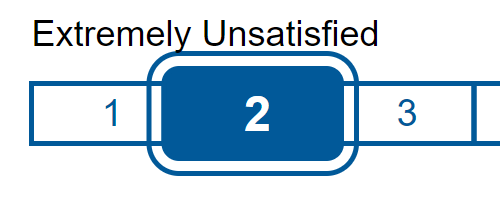
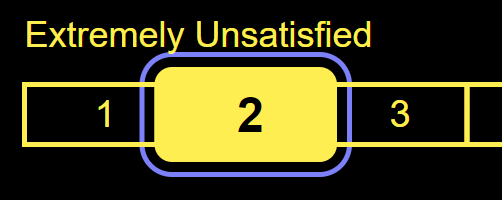
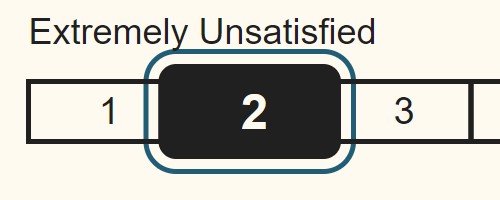
System Color Example: Rating Slider
The Rating Slider Example uses CSS forced-colors: active media query to change the styling of SVG elements used for the rating scale, thumb and labels. The buttontext system color value is used for stroke and fill properties of the range and thumb elements and canvas system color is used for the label elements (e.g. "Extremely Unsatisfied" and "Extremely Satisfied"). The following table shows how the graphical rendering changes for some high contrast options.
The buttontext system color value was chosen so the interactive slider elements would match the colors of other standard form controls on the page. The canvas system color was chosen for the labels to match other static text on the page.
| Operating System | Setting | Screen Shot |
|---|---|---|
| macOS 14.4 | Invert Colors: Off (default) |

|
| macOS 14.4 | Invert Colors: on |

|
| Windows 11 | Contrast Theme: none (default) |

|
| Windows 11 | Contrast Theme: Night sky |

|
| Windows 11 | Contrast Theme: Desert |

|
Examples in using forced-colors
currentcolor Keyword
The currentcolor keyword provides a means for components to use the color value of ancestors to set the color properties of an element. When the user chooses a high contrast setting the browser changes the color and background-color values of text content. The currentcolor value is set to the text color for use in setting the color of other properties including: border and outline on HTML elements, and stroke and fill properties on SVG elements. Note: There is no equivalent value for using the background color, so when using this technique it is important for the background of the element to be transparent to allow the background color of the page to be visible.
Current Color Example: Switch
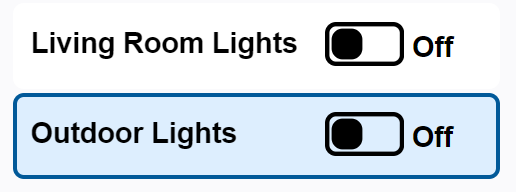
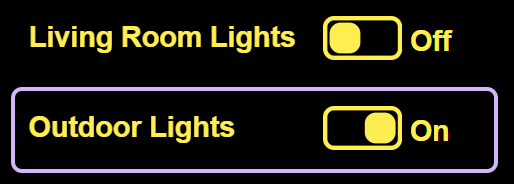
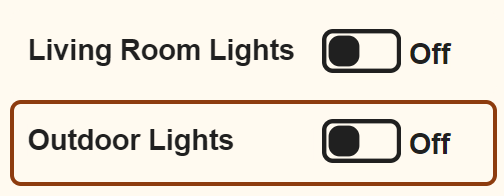
The Button Switch Example uses currentcolor value to style the SVG rect elements used as the switch container and to indicate the on and off states. Current color applied to the stroke and fill properties of the rect elements. The following table shows how the graphical rendering changes for some high contrast options.
| Setting | Screen Shot |
|---|---|
| Contrast Theme: none (default) |  |
| Contrast Theme: Night sky |  |
| Contrast Theme: Desert |  |
Examples using currentcolor keyword
- Checkbox (Mixed-State)
- Disclosure (Show/Hide) for Answers to Frequently Asked Questions
- Radio Group Using aria-activedescendant
- Media Seek Slider
- Vertical Temperature Slider
SVG Graphics versus Bit-Mapped Images for Components
Limitations of Bit-Mapped Images
The colors of pixels used in bit-mapped images (e.g. .png, .jpeg) do not respond to changes in media query values making them difficult or impossible for people with some types of visual impairments to see when the change contrast settings. Low resolution images also do not scale smoothly when the browser zoom features are used to increase the size of rendered content and the resulting distortion will make it more difficult or impossible for people to identify the component.
Note: Bit-mapped images used for components should meet WCAG 1.4.3: Contrast (Minimum) requirement.
Benefits of SVG Graphics
SVG graphics can respond to contrast related media queries including prefers-contrast, prefers-color-scheme and forced-colors to change the styling of components. SVG provides smooth scaling of the graphics as the size of components are adjusted using browser zoom features. SVG elements can also adapt to a wide variety of screen sizes and load faster due to their smaller size than equivalent bit-mapped images.
Note: Be sure to include forced-color-adjust=auto CSS property on SVG elements, due to inconsistencies in browsers setting the default value to auto.
| Feature | Bit-Mapped | SVG |
|---|---|---|
| Scale to Screen Size | No | Yes |
| Smooth Zooming | Distortion | Yes |
| Responsive Media Queries | No | Yes |
Testing for Contrast Theme Support
High contrast testing requires setting operating system contrast features or using browser extensions or configuration to emulate high contrast.
Operating System High Contrast Settings
- Windows 10 and 11: Change color contrast in Windows
- macOS: Change Display settings for accessibility on Mac
- Linux GNOME: Adjust the contrast
- iPad: Make iPad text easier to read with accessibility features
- iPhone: Make iPhone text easier to read with accessibility features
- Android: Change text & display settings
Chrome High Contrast Options
The Chrome browser has Render options in the DOM Inspector to enable and disable contrast related media queries. Use the DOM Inspector Render Tab: Emulate and you can change the setting for prefers-color-scheme: dark and forced-colors: active.
